Daftar ekstensi Chrome terbaik untuk Desainer Grafis
Artikel Tulisan Samsul ini akan menunjukan daftar ekstensi Chrome terbaik untuk Desainer Grafis. Apa pun yang sedang kamu capai, Toko Web Chrome memiliki sesuatu yang hampir untuk semua orang. Terlepas dari apakah desain grafis adalah pekerjaan kamu atau hanya hobi saja, ada banyak alat yang ada secara online yang bisa membuat hidup kamu menjadi kreatif dan mudah hanya dengan menginstalnya.
Berikut adalah beberapa ekstensi Chrome terbaik untuk desainer grafis.
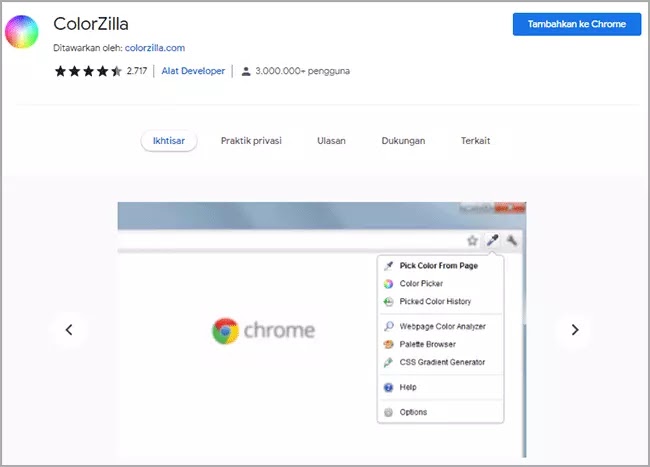
ColorZilla
Pertama ada ColorZilla. Seperti yang kamu harapkan ketika bekerja dengan desain grafis, kamu mungkin menemukan diri kamu bekerja dengan nilaiwarna yang berbeda-beda. ColorZilla adalah ekstensi Chrome yang bisa membantu kamu menemukan dan mengidentifikasi warna yang kamu lihat di web.
Memasang ekstensi itu mudah, dan dari sana yang harus kamu lakukan adalah menavigasi ke tombol ColorZilla di bilah ekstensi kamu. ada banyak alat berbeda yang terbungkus dalam ekstensi ini yang bisa kamu gunakan.
Misalkan, kamu bisa dengan mudahnya mendapatkan warna piksel apa pun di halaman web mana pun menggunakan alat pipiet ColorZilla. Yang harus kamu lakukan hanyalah mengklik elemen di layar warna, dan kamu akan mendapatkan warna yang cocoksebagai nilai RGB dan hex.
ColorZilla juga menyertakan pemilih warna tingkat lanjut, yang bisa kamu gunakan untuk memilih warna tertentu sendiri. Antarmuka untuk ini harus cukup mudah bago siapa saja yang akrab dengan pemilihan warna, atau siapa pun yang mencari beberapa kursus desain logo terbaik.
Menariknya, ColorZilla juga memberi kamu informasi mendetail tentang elemen sebenarnya dari mana kamu mengambil warna, seperti nama tab, kelas, dan masih banyak lagi. Kamu harus coba alat kecil ini untuk desain grafis kamu.
Site Palette
Jika kamu pernah mencari ide dari gambar, merek, atau situs web yang ada, maka kamu tahu betapa banyak pekerjaan yang bisa kamu lakukan untuk mencoba dan mengisolasi elemen spesifik dari sebuah gambar yang paling penting.
Kabar baiknya, Site Palette membuat proses ini jauh lebih mudah. Ini adalah ekstensi Chrome yang memungkinkan kamu mengumpulkan palet dengan cepat dan mudah dari situs web darimana pun yang sudah kamu kunjungi.
Fungsionalitas dasarnya cukup mudah, kamu mengklik Site Palette setelah menginstal ekstensi, dan itu akan menghasilkan palet cepat yang menampilkan warna paling dominan yang ada di situs web.
Kemudian, kamu bisa membuat tautan dari palet yang sudah kamu buat untuk dibagikan dengan teman atau di media sosial. Ini juga bisa membuat, melihat pratinjau, dan mengunduh gambar palet untuk ditambahkan ke proyek kamu yang lain.
Jika kamu pengguna Adobe Swatch, maka ada dukungan untuk itu yang dibangun secara asli ke dalam ekstensi juga. Dukungan untuk palet yang dibuat dengan coolors.co dan Google Art Palette juga didukung oleh ekstensi.
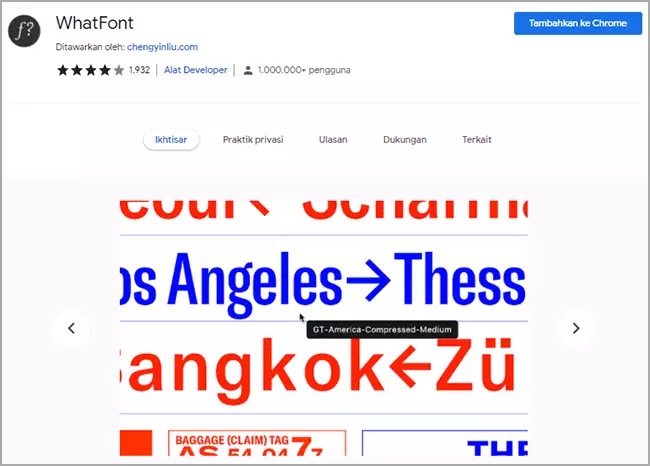
WhatFont
Selanjutnya ada WhatFont. Seperti yang mungkin sudah kamu duga, ekstensi Chrome ini memungkinkan kamu mengetahui hampir semua font di situs web mana pun dengan mengklik tombol.
Untuk menggunakan WhatFont, kamu harus menginstalnya dari Toko Web Chrome dan kemudian menemukannya di bilah ekstensi kamu. setelah kamu mengklik tombol WhatFont yang disediakan, kurosr kamu sekarang akan menampilkan font apa pun yang dilayangkannya.
Ini diperbarui secara otomatis saat kamu berpindah ke halaman mana pun, memberi tahu dengan tepat font apa yang sedang kamu lihat. Jika itu semua informasi yang kamu butuhkan, maka bagus, tetapi jika kamu mencari sedikit lebih banyak, WhatFont sudah kamu bahas di sana juga.
Kamu hanya perlu mengklik teks yang ingin kamu ketahui lebih lanjut, dan WhatFont akan berkembang menjadi kotak kecil yang memberi tahu kamu sebanyak mungkin informasi tentang teks yang bisa dikumpulkannya.
Nama Font, gaya, ukuran, berat, warna, dan semuanya disertakan di sana. Ekstensi juga menyertakan contoh alfabet font, sehingga kamu bisa melihat tampilan karakter lainnya juga.
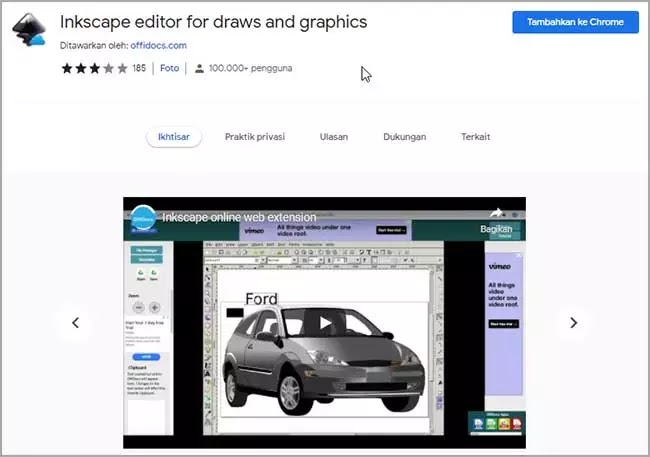
Inskcape
Inskscape adalah ekstensi Chrome yang kuat yang memungkinkan kamu mencapai banyak hal dari ekstensi ini.
Inskscape sendiri adalah aplikasi desktop Linux yang mirip dengan Adobe Illustrator. Ini adalah salah satu dari banyak aplikasi bagus untuk membuat desain grafis cepat, karena memungkinkan kamu dengan mudah membuat vektor dan grafis lainnya dengan berbagai alat yang mengesankan. Ekstensi ini membawa semua fungsi itu ke browser kamu.
Kamu bisa membuat subjek dari awal menggunakan kedua tangan bebas, jalursederhana, dan kurva Bezer. Inkscape juga mendukung alat teks dan bentuk, serta alat untuk manipulasi objek. Kamu bisa melakukan transformasi seperti memutar dan memiringkan berdasarkan nilai atau interaksi. Ekstensi mendukung lapisan dan pengelompokan objek juga.
Pemilih warna, pemetik, dan gradien semuanya didukung, seperti juga pola dan banyak lagi. Hampir semua hal yang kamu butuhkan saat membuat dan mengedit vektor bisa kamu lakukan dengan perangkat lunak ini, dan sepenuhnya dari browser kamu.
Lorem Ipsum Generator (Default Text)
Selanjutnya ada Lorem Ipsum generator. Jika kamu sama sekali tidak asing dengan Lorem Ipsum, maka saya yakin kamu bisa menebak apa yang bisa dilakukan ekstensi ini.
Jika tidak, maka Lorem Ipsum adalah bentuk teks default yang berprilaku seperti tulisan nyata tanpa mengatakan apa-apa. Kata-katanya dibuat-buat, tetapi strukturnya sama dengan kalimat nyata, menjadikannya ujian dan pengganti yang bagus untuk ruang apa pun yang akan diisi dengan pesan aktual merek atau pemikiran seseorang.
Lorem Ipsum Generator adalah eksyensi Chrome yang memungkinkan kamu dengan cepat menghasilkan teks placeholder yang sesuai kapan pun kamu membutuhkannya.
Kamu bisa sesuaikan paragraf yang ingin kamu hasilkan, serta berapa banyak kalimat yang kamu butuhkan di setiap paragraf. Dengan cara seperti itu, kamu bisa memastikan bahwa kamu selalu siap untuk membuat teks placeholder untuk setiap proyek kamu.